
今日の記事では、
昨日グーグル先生から
モバイルユーザビリティの警告を頂き
ビビった件・どの様に解決したかについて
お話させていただきますね!
数日前にミユのブログの1記事に
コンテンツを少々追加したんです。
そして、リライトした事を
グーグル先生に伝える為に
サーチコンソールから
再インデックスをリクエストしました。
あ、皆さん新記事投稿した時や
リライトした時、
再インデックスのリクエストしてます?
インデックスをグーグルに促したり
リライトを通知したりする機能なので
必ず行って下さいね!
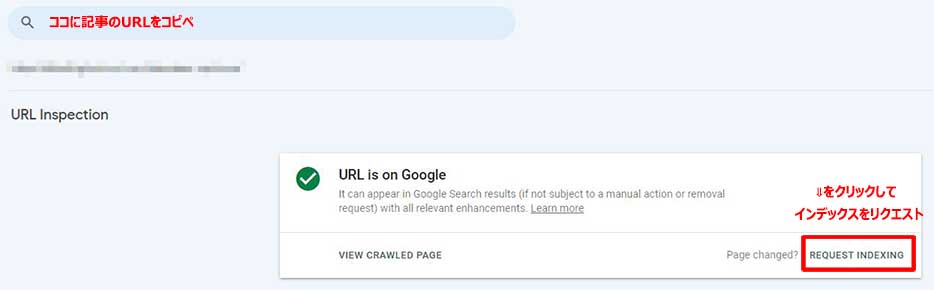
手順は以下の画像を参考にして下さい♪

さて、話を本題に戻しまして。
ミユは、リライトを終えて
さ~どれくらい順位上がるかな!?
むふふ。
と期待に胸をふくらましていたんですが。。
なんと、次の日にグーグルからこんな
警告のメールが届いているではないですか!!
↓↓↓

ミユのサーチコンソールは
英語での表示ですが、
要するに、モバイルユーザビリティに
問題がありますよとの警告です。
これは大変!!
モバイルユーザビリティに問題があると
順位も悪くなってしまうんですよね。。
モバイルユーザビリティとは何ぞや?
と言う方の為に簡単に解説すると。。
要するに、スマホでブログを閲覧した際に
表示やパフォーマンスに問題があるよ~と言う事です。
今の時代、
ネットを利用しているほとんどの人達が
スマホでアクセスしていますよね。
だから、
スマホでのユーザーエクスペリエンスが
良くないサイト・記事を提供しているのなら
記事の順位さげるよ!とグーグル先生から
お仕置きを受けるのです。
順位上げようとリライトしたのに
こんなエラーが出てしまって
順位下がってしなったら
本末転倒だー!!( ノД`)
モバイルユーザビリティのエラーには
数種類あるんですが
今回問題があるとグーグル先生に
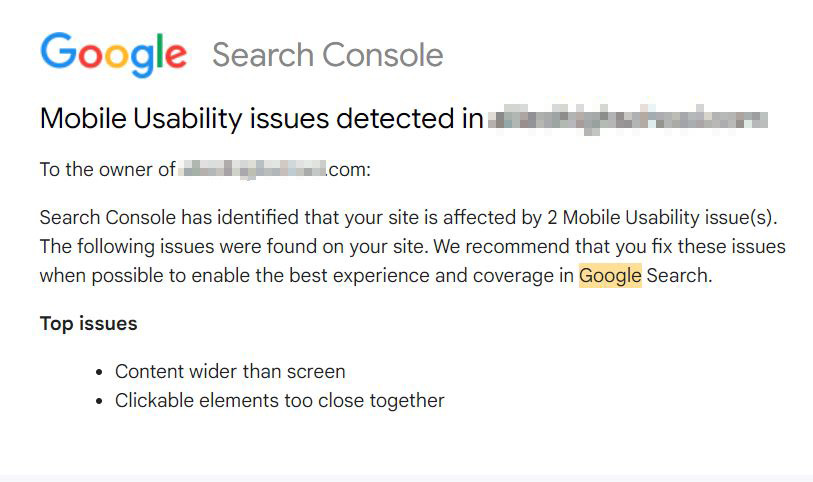
指摘されたポイントは以下の二つ。
*--------------------------------------------*
◆コンテンツの幅が画面の幅を超えています
◆クリックできる要素同士が近すぎます
*--------------------------------------------*
今回のリライトで
表や写真を追加した訳でもなく
ボタンの追加や配置位置を
変更をした訳でもないのに
グーグル先生による突然のお咎め。。
そこで、早速
スマホで該当ページを確認して見る事に。
結果、見た目ではグーグルが指摘したように
画面からはみ出してるコンテンツもないし
ボタンの位置も問題なし。
ミユ、こういうテクニカルな問題
苦手なんですよね~
記事のリライトは
ライバルサイトを確認すれば、
直すべき箇所とか追加すべきコンテンツって
すぐ分かるから行程はいたってシンプル。
でも、こういうテクニカルな問題って
ワードプレスで構築したサイトの場合
大体CSSいじったり
PHPを触らないといけない事が
多いんですよね。
CSSとかPHPとか言われても
なんの事?と分からい人が
ほとんどなのでは?
CSSやPHPは簡単に説明すると
サイト全体のデザインや
動きをコントロールする
コードの文字列です。
で、ミユはそれらの知識は
ほぼ皆無。
まあ、
ブログ運営で出会う問題の対処法は
ほぼ100%ネットで見つかるので
解決出来なかった事は無いのですが。。
ただ、ミユは
解決に半日とか費やす事がほとんどなので
こんな事やっているよりも記事を書きたい!
という気持ちになるのです。
が、無視する事もできないので
色々調べて見ると。。
コンテンツの幅が大きすぎた場合の対処法や
クリックする要素が近すぎる場合に
取るべき手順が書かれているサイトが
ワンサカ出てきました!
でも、
出てくる記事は実際に
スマホでの表示に問題がある場合に
対処する方法が書いてある記事ばかり。
うーむ。
ちなみに、
記事のページをスマホで閲覧する場合の
問題の有無を確認する場合は
以下の3つの方法かあります。
1.目視
2.サーチコンソールのurl検査で確認
3. グーグルのモバイルフレンドリーテスト
モバイルフレンドリーテストは
以下のリンクのページで行う事が可能です。
↓↓↓
今回の警告に関しては
◆目視:問題なし
◆サーチコンソール:エラー表示
の状態だったので、
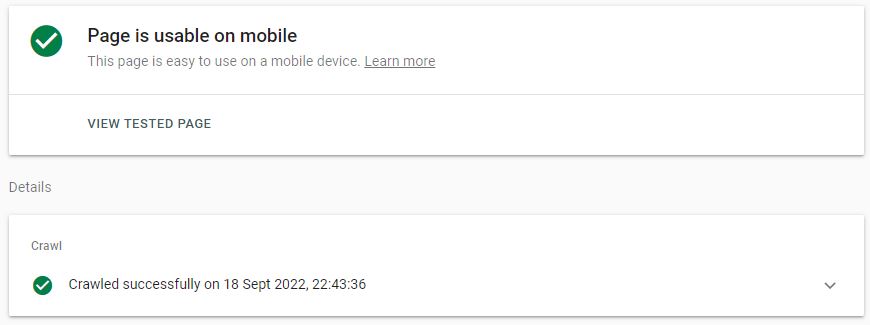
モバイルフレンドリーテストで
確認してみると以下の表示が!!
↓↓↓

え~!(@_@;)
モバイルフレンドリーテストは
問題なしって、どういう事~!?
そこで、グーグルから警告が来たのに
モバイルフレンドリーテストは
問題ない事について更に調べてみると。。
John Muellerさんと言う
グーグルのお偉いさんのTweetに
たどり着きました。
↓↓↓
I have a long explanation about why that can happen, but the short version is you can ignore those warnings if the live test passes.
— ⛰ johnmu is not a cat ⛰ (@JohnMu) September 11, 2021
英語なので訳しますね。
*--------------------------------------------*
その事に関しては、
長ーい説明ができるけど、
要約して言えば。。
サーチコンソールで
モバイルユーザビリティに問題があっても
モバイルフレンドリーテストで
問題なしって判定が出たなら
無視していいよ。
*--------------------------------------------*
らしいです。
マジ~!!?
そんなのありっすか??
でも、それが正しかったら
大助かり!
てな訳で、
Johnさんの言う事を信じて何にも直さずに
サーチコンソールの「修正を検証」ボタンを
クリックしてみました。
すると。。
翌日に以下のメールが届きました。
↓↓↓

クリックできる要素同士が近すぎる問題は
修正された事を確認しましたとの内容!!
念のためサーチコンソールで
モバイルユーザビリティを確認してみると
問題のあるページが0になってたんです!
も~!
グーグル先生脅かさないでよね~。
なぜ、こんなバグが起こるのか
Johnさん曰く。。
*--------------------------------------------*
グーグルがページを検証した際
偶然その一回だけCSSが正しく
ロードしなかったっていう
シンプルな場合が多いよ。
もし、ページに問題がないなら
エラーはそのうち消えるから
心配ご無用!
*--------------------------------------------*
ですって。
心配するがなー!!
ですよね。(笑)
ってな訳で、皆さんも
もしグーグルから
モバイルユーザビリティに関する
警告が送られてきたら、
焦らず、まずは深呼吸しましょう~
そして
以下の手順でスマホ表示に
本当に問題があるのか
確認しましょう。
*--------------------------------------------*
1:実際にスマホの表示に問題がないか
目視で確認
2:目視で問題がなければ
モバイルフレンドリーテストを実施
3:問題がなければ放置でOK。
問題があるなら、問題についての解決策を
グーグルで調べて
ひとつずつ問題を解決しましょう!
*--------------------------------------------*
もしスマホ表示に本当に問題が合って
ググっても分からない場合は。。
ミユに聞いて下さい!
代わりに調べます!
さて、今回はミユが記事を
リライトしてグーグルに
再インデックスをリクエストし
こんなビビる経験をしました。
リライトでは以前あった記事に
何かしらの手を加えるので
このような事態に陥る事は
誰にでもありえます。
そして、記事のリライトを行えば
順位が上がる事もあれば
下がる事もありますよね?
順位が下がりそうで
記事をリライトするのが怖い!
と言う人も多いと思います。
でも、記事の順位が3位以内でないと
その記事から成約が発生する事はほぼ皆無なんです!
例えばの話しですが、
現在15位で良い感じの順位ついているから
リライトで順位落ちたら怖いなーと
ノータッチでいたら
いつまで経ってもその記事からの成約は0。
だから、例えリライトして
順位が落ちたとしても
収益が落ちるわけではないので
取るリスクは0だと言えます。
取るリスクがないんだったら
リライトして順位を上げる施策を
どんどん行っていきましょうね。
リライトして順位が落ちたとしても
バックアップを取って置き
元に戻せば、順位が戻る事が
ほとんどなので安心して下さいね!
ちなみに、今回のメルマガで
お話させていただいていた記事は
リライトして2日経ちましたが、
検索順位は8位から7位に
上がっていましたよ。(^▽^)o